Introduction
The Selenium-IDE (Integrated Development
Environment) is the tool you use to develop your Selenium test cases. It’s an
easy-to-use Firefox plug-in and is generally the most efficient way to develop
test cases. It also contains a context menu that allows you to first select a
UI element from the browser’s currently displayed page and then select from a
list of Selenium commands with parameters pre-defined according to the context
of the selected UI element. This is not only a time-saver, but also an
excellent way of learning Selenium script syntax.
This chapter is all about the Selenium IDE and
how to use it effectively.
Installing the IDE
Using Firefox, first, download the IDE
Firefox will protect you from installing
addons from unfamiliar locations, so you will need to click ‘Allow’ to proceed
with the installation, as shown in the following screenshot.
When downloading from Firefox, you’ll be presented
with the following window.
Select Install Now. The Firefox Add-ons window
pops up, first showing a progress bar, and when the download is complete,
displays the following.
Restart Firefox. After Firefox reboots you
will find the Selenium-IDE listed under the Firefox Tools menu.
Opening the IDE
To run the Selenium-IDE, simply select it from
the Firefox Tools menu. It opens as follows with an empty script-editing window
and a menu for loading, or creating new test cases.
IDE Features
Menu Bar
The File menu has options for Test Case and
Test Suite (suite of Test Cases). Using these you can add a new Test Case, open
a Test Case, save a Test Case, export Test Case in a language of your choice.
You can also open the recent Test Case.All these options are also available for
Test Suite.
The Edit menu allows copy, paste, delete,
undo, and select all operations for editing the commands in your test case. The
Options menu allows the changing of settings. You can set the timeout value for
certain commands, add user-defined user extensions to the base set of Selenium
commands, and specify the format (language) used when saving your test cases.
The Help menu is the standard Firefox Help menu; only one item on this
menu–UI-Element Documentation–pertains to Selenium-IDE.
Toolbar
The toolbar contains buttons for controlling
the execution of your test cases, including a step feature for debugging your
test cases. The right-most button, the one with the red-dot, is the record
button.
Speed Control: controls how fast your test
case runs.
Run All: Runs the entire test suite when a
test suite with multiple test cases is loaded.
Run: Runs the currently selected test. When
only a single test is loaded this button and the Run All button have
the same effect.
Pause/Resume: Allows stopping and re-starting
of a running test case.the same effect.
TestRunner Mode: Allows you to run the test
case in a browser loaded with the Selenium-Core TestRunner.
Apply Rollup Rules: This advanced feature
allows repetitive sequences of Selenium commands to be grouped into a single
action. Detailed documentation on rollup rules can be found in the UI-Element
Documentation on the Help . menu.
Record: Records the user’s browser actions.
Test Case Pane
Your script is displayed in the test case
pane. It has two tabs, one for displaying the command and their parameters in a
readable “table” format.
The other tab - Source displays the test case
in the native format in which the file will be stored. By default, this is HTML
although it can be changed to a programming language such as Java or C#, or a
scripting language like Python. See the Options menu for details. The Source
view also allows one to edit the test case in its raw form, including copy, cut
and paste operations.
The Command, Target, and Value entry fields
display the currently selected command along with its parameters. These are
entry fields where you can modify the currently selected command. The first
parameter specified for a command in the Reference tab of the bottom pane
always goes in the Target field. If a second parameter is specified by the
Reference tab, it always goes in the Value field.
If you start typing in the Command field, a
drop-down list will be populated based on the first characters you type; you
can then select your desired command from the drop-down
Log/Reference/UI-Element/Rollup Pane
The bottom pane is used for four different
functions–Log, Reference, UI-Element, and Rollup–depending on which tab is
selected.

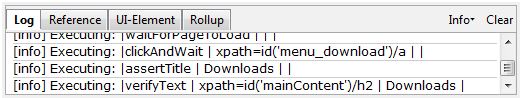
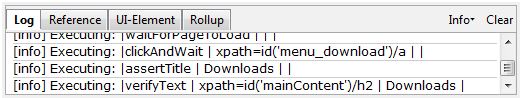
Log
When you run your test case, error messages
and information messages showing the progress are displayed in this pane
automatically, even if you do not first select the Log tab. These messages are
often useful for test case debugging. Notice the Clear button for clearing the
Log. Also notice the Info button is a drop-down allowing selection of different
levels of information to log.

Reference
The
Reference tab is the default selection whenever you are entering or modifying
Selenese commands and parameters in Table mode. In Table mode, the Reference
pane will display documentation on the current command. When entering or
modifying commands, whether from Table or Source mode, it is critically
important to ensure that the parameters specified in the Target and Value
fields match those specified in the parameter list in the Reference pane. The
number of parameters provided must match the number specified, the order of
parameters provided must match the order specified, and the type of parameters
provided must match the type specified. If there is a mismatch in any of these
three areas, the command will not run correctly
While the Reference tab is invaluable as a
quick reference, it is still often necessary to consult the Selenium Reference
document.
UI-Element and Rollup
Detailed information on these two panes (which
cover advanced features) can be found in the UI-Element Documentation on the
Help menu of Selenium-IDE.
Building Test Cases
There are three primary methods for developing
test cases. Frequently, a test developer will require all three techniques.
Recording
Many first-time users begin by recording a
test case from their interactions with a website. When Selenium-IDE is first
opened, the record button is ON by default. If you do not want Selenium-IDE to
begin recording automatically you can turn this off by going under Options >
Options... and deselecting “Start recording immediately on open.”
During recording, Selenium-IDE will
automatically insert commands into your test case based on your actions.
Typically, this will include:
clicking a link - click or clickAndWait
commands
entering values - type command
selecting options from a drop-down listbox - select
command
clicking checkboxes or radio buttons - click
command
Here are some “gotchas” to be aware of:
The type command may require clicking
on some other area of the web page for it to record.
Following a link usually records a click
command. You will often need to change this to clickAndWait to ensure
your test case pauses until the new page is completely loaded. Otherwise, your
test case will continue running commands before the page has loaded all its UI
elements. This will cause unexpected test case failures.
Adding Verifications and Asserts With
the Context Menu
Your test cases will also need to check the
properties of a web-page. This requires assert and verify
commands. We won’t describe the specifics of these commands here; that is in
the chapter on Selenium Commands – “Selenese”. Here we’ll simply describe how
to add them to your test case.
With Selenium-IDE recording, go to the browser
displaying your test application and right click anywhere on the page. You will
see a context menu showing verify and/or assert commands.
The first time you use Selenium, there may only
be one Selenium command listed. As you use the IDE however, you will find
additional commands will quickly be added to this menu. Selenium-IDE will
attempt to predict what command, along with the parameters, you will need for a
selected UI element on the current web-page.
Let’s see how this works. Open a web-page of
your choosing and select a block of text on the page. A paragraph or a heading
will work fine. Now, right-click the selected text. The context menu should
give you a verifyTextPresent command and the suggested parameter should
be the text itself.
Also, notice the Show All Available Commands
menu option. This shows many, many more commands, again, along with suggested
parameters, for testing your currently selected UI element.
Try a few more UI elements. Try right-clicking
an image, or a user control like a button or a checkbox. You may need to use
Show All Available Commands to see options other than verifyTextPresent.
Once you select these other options, the more commonly used ones will show up
on the primary context menu. For example, selecting verifyElementPresent
for an image should later cause that command to be available on the primary
context menu the next time you select an image and right-click.
Again, these commands will be explained in
detail in the chapter on Selenium commands. For now though, feel free to use
the IDE to record and select commands into a test case and then run it. You can
learn a lot about the Selenium commands simply by experimenting with the IDE.
Editing
Insert Command
Table View
Select the point in your test case where you
want to insert the command. To do this, in the Test Case Pane, left-click on
the line where you want to insert a new command. Right-click and select Insert
Command; the IDE will add a blank line just ahead of the line you selected. Now
use the command editing text fields to enter your new command and its
parameters.
Source View
Select the point in your test case where you
want to insert the command. To do this, in the Test Case Pane, left-click between
the commands where you want to insert a new command, and enter the HTML tags
needed to create a 3-column row containing the Command, first parameter (if one
is required by the Command), and second parameter (again, if one is required).
Be sure to save your test before switching back to Table view.
Insert Comment
Comments may be added to make your test case
more readable. These comments are ignored when the test case is run.
Comments may also be used to add vertical
white space (one or more blank lines) in your tests; just create empty
comments. An empty command will cause an error during execution; an empty
comment won’t.
Table View
Select the line in your test case where you
want to insert the comment. Right-click and select Insert Comment. Now use the
Command field to enter the comment. Your comment will appear in purple text.
Source View
Select the point in your test case where you
want to insert the comment. Add an HTML-style comment, i.e., <!-- your
comment here -->.
Edit a Command or Comment
Table View
Simply select the line to be changed and edit
it using the Command, Target, and Value fields.
Source View
Since Source view provides the equivalent of a
WYSIWYG (What You See is What You Get) editor, simply modify which line you
wish–command, parameter, or comment.
Opening and Saving a Test Case
Like most programs, there are Save and Open
commands under the File menu. However, Selenium distinguishes between test
cases and test suites. To save your Selenium-IDE tests for later use you can
either save the individual test cases, or save the test suite. If the test
cases of your test suite have not been saved, you’ll be prompted to save them
before saving the test suite.
When you open an existing test case or suite,
Selenium-IDE displays its Selenium commands in the Test Case Pane.
Running Test Cases
The IDE allows many options for running your
test case. You can run a test case all at once, stop and start it, run it one
line at a tihttp://www.blogger.com/blogger.g?blogID=3195416063938581587#editor/target=post;postID=4281671805456285927me, run a single command you are currently developing, and you can
do a batch run of an entire test suite. Execution of test cases is very
flexible in the IDE.
Run a Test Case
Click the Run button to run the currently
displayed test case.http://www.blogger.com/blogger.g?blogID=3195416063938581587#editor/target=post;postID=4281671805456285927
Run a Test Suite
Click the Run All button to run all the test
cases in the currently loaded test suite.
Stop and Start
The Pause button can be used to stop the test
case while it is running. The icon of this button then changes to indicate the
Resume button. To continue click Resume.
Stop in the Middle.
You can set a breakpoint in the test case to
cause it to stop on a particular command. This is useful for debugging your
test case. To set a breakpoint, select a command, right-click, and from the
context menu select Toggle Breakpoint.
Run Any Single Command
Double-click any single command to run it by
itself. This is useful when writing a single command. It lets you immediately
test a command you are constructing, when you are not sure if it is correct.
You can double-click it to see if it runs correctly. This is also available
from the context menu.















Nice post For testing professionals..Nice job keep it up..
ReplyDeleteVery informative and suggestive blog about Mozilla working and its related Issues ....Good Job...Congrats
ReplyDeleteMozilla Firefox Support please visit the link.
very informative blog with the screenshots. I really agree with the content that will make the beginners to kick start their selenium career.People willing to get the indepth knowledge in getting framework such as TestNG,jenkins,Maven and POM should get properly get best selenium training in chennai
ReplyDelete